Electron 跨域问题
在BrowserWindow.webPreferences中加入webSecurity: false即可
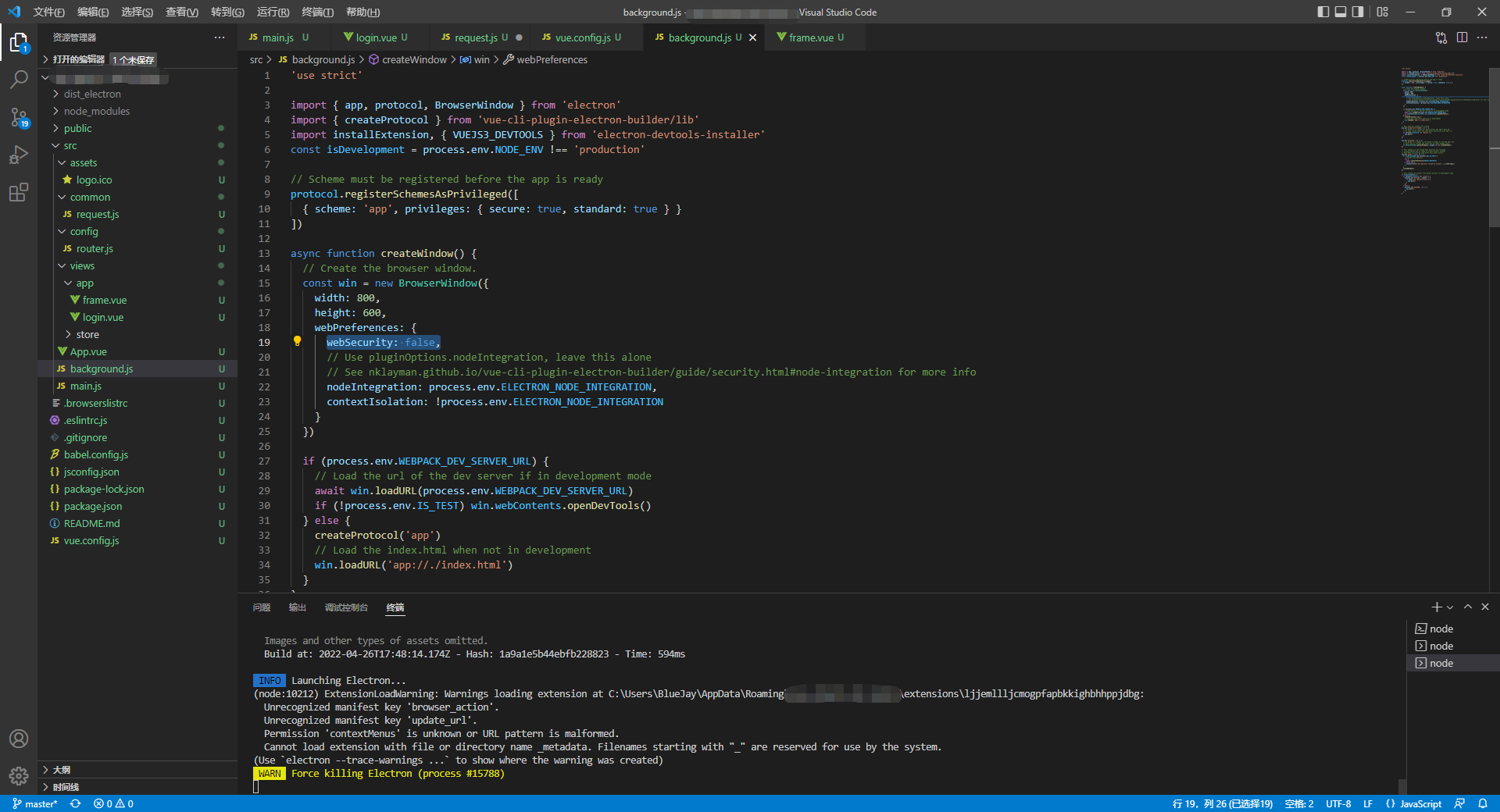
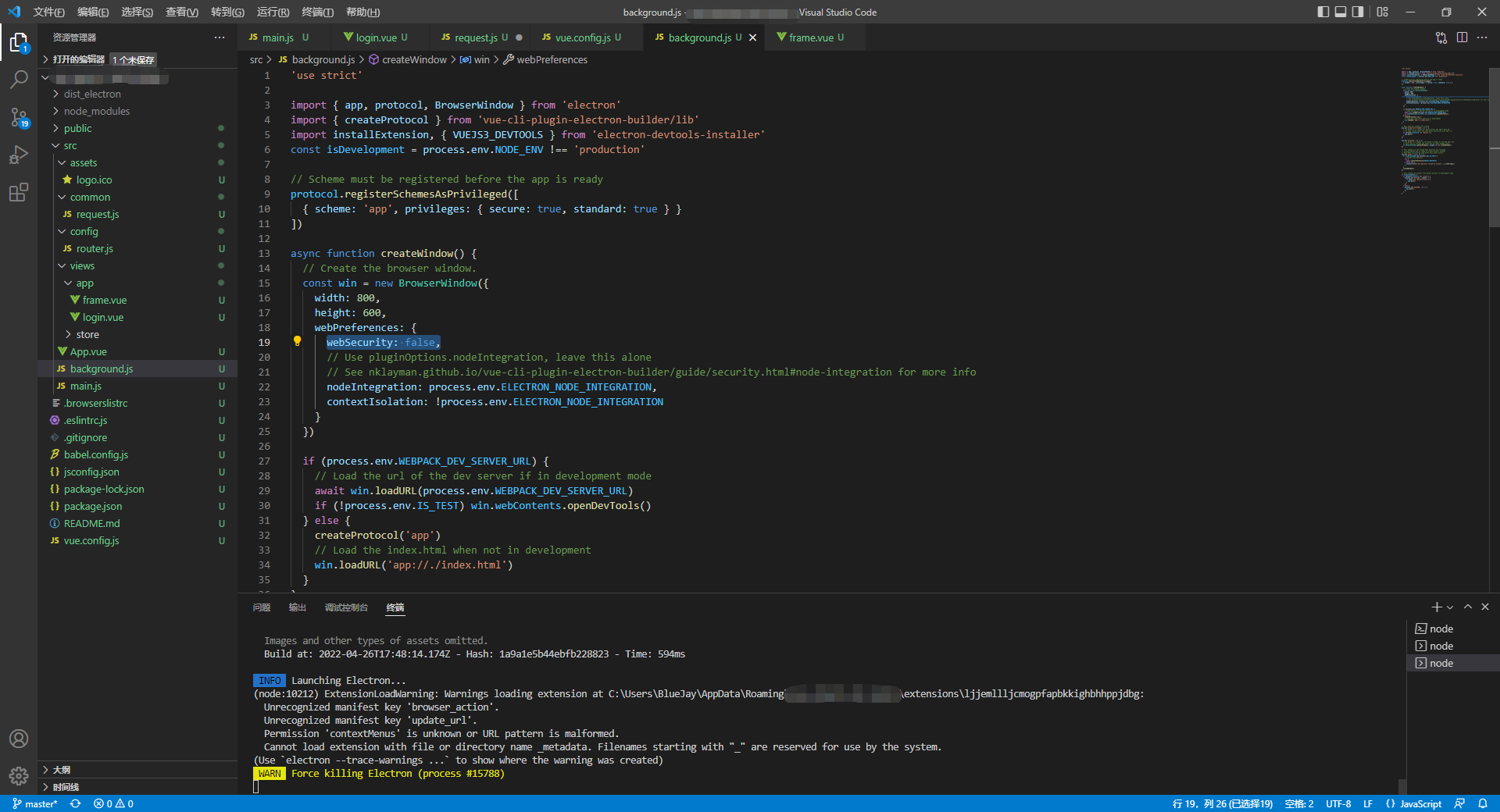
我使用了vue,配置文件为src/background.js

在BrowserWindow.webPreferences中加入webSecurity: false即可
我使用了vue,配置文件为src/background.js

生产环境可以通过Nginx反向代理等设置来解决,本地开发环境可以不指定接口地址,设置本地虚拟代理服务器来解决。
1、首先设置仅在生产环境生效的接口地址,在入口文件main.js加入:
import axios from 'axios';
if (process.env.NODE_ENV == 'production') {
axios.defaults.baseURL = 'https://text.com/'; //生产环境接口地址
}
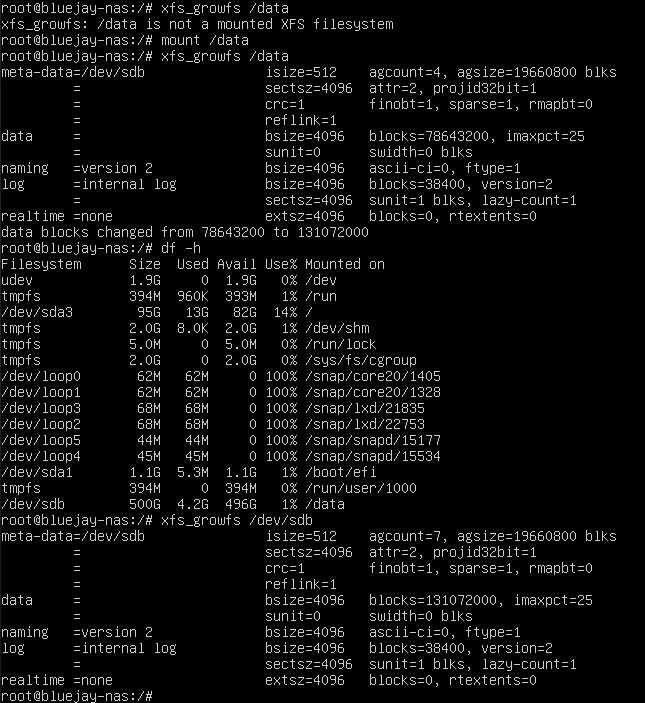
扩容虚拟机磁盘时遇到的问题,使用xfs_growfs命令即可,磁盘是否挂载均可,默认会把剩余空间全部并入分区