Vue3 axios 跨域请求
生产环境可以通过Nginx反向代理等设置来解决,本地开发环境可以不指定接口地址,设置本地虚拟代理服务器来解决。
1、首先设置仅在生产环境生效的接口地址,在入口文件main.js加入:
import axios from 'axios';
if (process.env.NODE_ENV == 'production') {
axios.defaults.baseURL = 'https://text.com/'; //生产环境接口地址
}
2、然后设置开发环境的虚拟代理服务器,参考官方文档
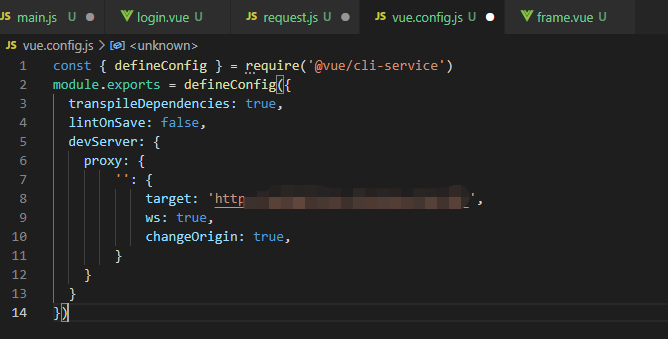
编辑Vue项目根目录的vue.config.js文件中加入以下代码:
devServer: {
proxy: {
'': {
target: 'http://test.com/', //开发接口地址
ws: true, //websocket
changeOrigin: true,
}
}
}

3、在使用axios请求接口时,不要写URL,生产环境程序会自动加上接口地址前缀,本地开发环境程序会通过代理服务器自动转发到设置的接口地址
axios.get("/api/index.php")