Linux安装code-server(Web版VSCode)
打开Github Release · code-server 下载可以执行文件的压缩包或安装文件 ,或打开官网 Install - code-server 使用脚本安装。
可执行文件的压缩包解压到/bin/code-server下,进入目录执行./code-server,安装文件安装的直接执行code-server即可运行起来。

配置文件在~/.config/code-server/config.yaml,里面可以设置端口和密码;
运行起来后访问IP:端口,输入配置文件里面的密码即可打开,本地安装默认打开127.0.0.1:8080即可看到效果。
我安装的版本是v4.1.0,默认端口是8080,放通安全组和防火墙后直接用IP访问没成功,用宝塔面板设置了反向代理才成功打开;
反向代理需要编辑配置文件开启WebSocket,否则打开会出现以下错误:

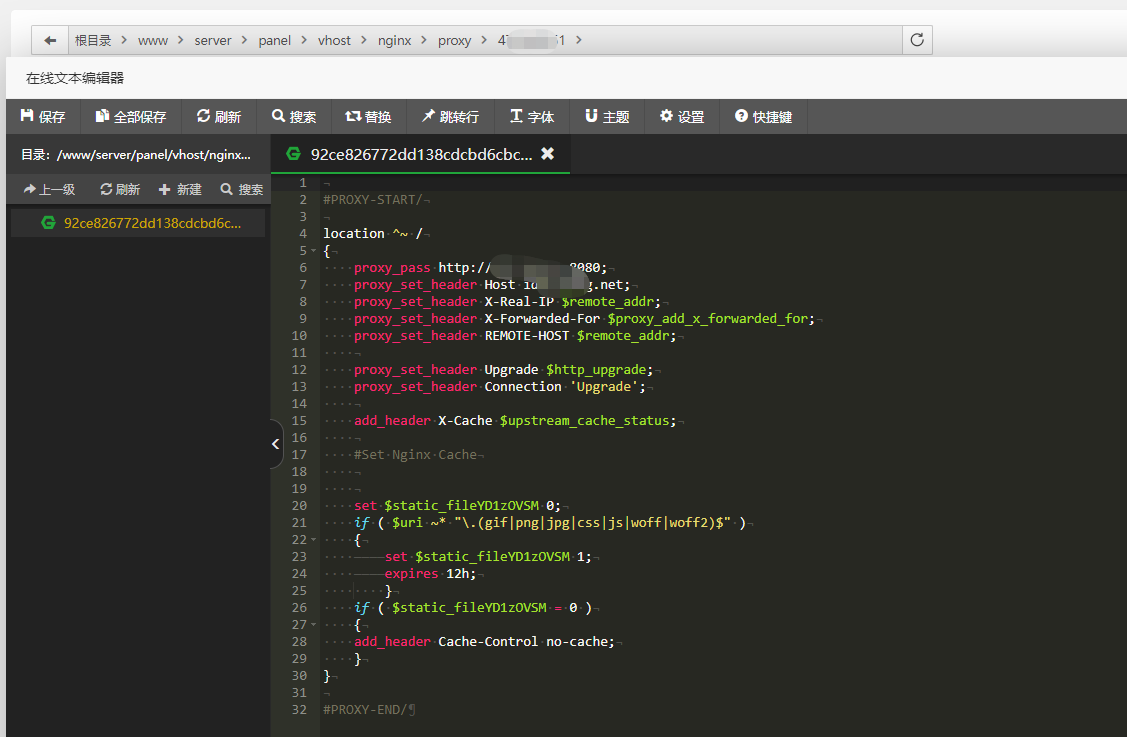
在站点配置文件中找到反向代理配置文件的位置,加入以下两行代码即可:
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'Upgrade';

因为服务端需要一直开着,可以搭配screen使用;