Axios 发起POST请求后端收不到数据
解决方法:
在引入Axios的文件定义一个默认请求转换方法即可,Qs是Axios自带的不用另外安装
import Qs from 'qs';
Axios.defaults.transformRequest = function (data) {
return Qs.stringify(data)
};
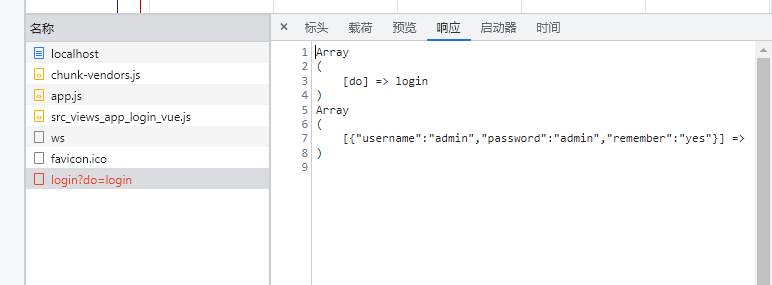
后端打印$_GET与$_POST:

问题描述:
后端是PHP,后端打印$_REQUEST和$_POST均看不到数据,
尝试了设置Content-Type和使用JSON.stringify()转换数据,会让POST数据变成$_POST数组的键
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';
axios.post("/admin/worker/login?do=login", JSON.stringify({
username: that.formState.username,
password: that.formState.password,
remember: that.formState.remember ? 'yes' : 'no'
}))

参考文章:
https://shinian.blog.csdn.net/article/details/83745631
https://blog.csdn.net/csdn_yudong/article/details/79668655
参考以上文章,测试方法发现Qs.stringify()转换数据是可行的,每次调用太麻烦,我也不想封装Axios,就试了下在引入Axios的位置将其定义为默认转换方法