CentOS7 安装新版本 Git
1、查看当前版本,然后删除Git
git --version
yum remove git
2、安装依赖
yum install -y curl-devel expat-devel gettext-devel openssl-devel zlib-devel asciidoc
yum install -y gcc perl-ExtUtils-MakeMaker
1、查看当前版本,然后删除Git
git --version
yum remove git
2、安装依赖
yum install -y curl-devel expat-devel gettext-devel openssl-devel zlib-devel asciidoc
yum install -y gcc perl-ExtUtils-MakeMaker
使用终端先安装libgmp-dev即可
apt install libgmp-dev解决方法:
在引入Axios的文件定义一个默认请求转换方法即可,Qs是Axios自带的不用另外安装
import Qs from 'qs';
Axios.defaults.transformRequest = function (data) {
return Qs.stringify(data)
};
后端打印$_GET与$_POST:

<?php
$func = function(){};
// bool(true),匿名函数属于Closure类的对象,可以以此判断变量是否为闭包函数
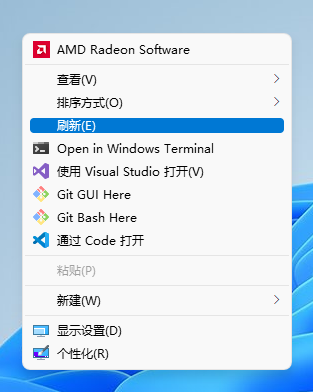
var_dump($func instanceof Closure);Windows 11 的新版右键菜单太影响效率了,实在不理解为什么要把那些常用项折叠起来,还是原版用的舒服

使用管理员权限执行命令操作注册表,注销再登陆即可:
修改:
reg add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f /ve
恢复:
reg delete "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f
首先安装Mock.js:
npm install mockjs --save-dev
参考官方文档创建配置文件:
const Mock = require('mockjs');
Mock.mock('/admin/worker/login', function () {
return {
res: 1,
msg: '登录成功'
}
})
export default Mock
在main.js中引入上一步创建的配置文件:
//判断仅在开发环境引入
if (process.env.NODE_ENV == 'development') {
require('./config/mock')
}
之后使用axios发起请求,地址匹配将会触发对应的规则,获取到配置文件中设置的数据
注册表打开计算机\HKEY_CURRENT_USER\SOFTWARE\Microsoft\Terminal Server Client,在Default和Servers的子项中删除即可
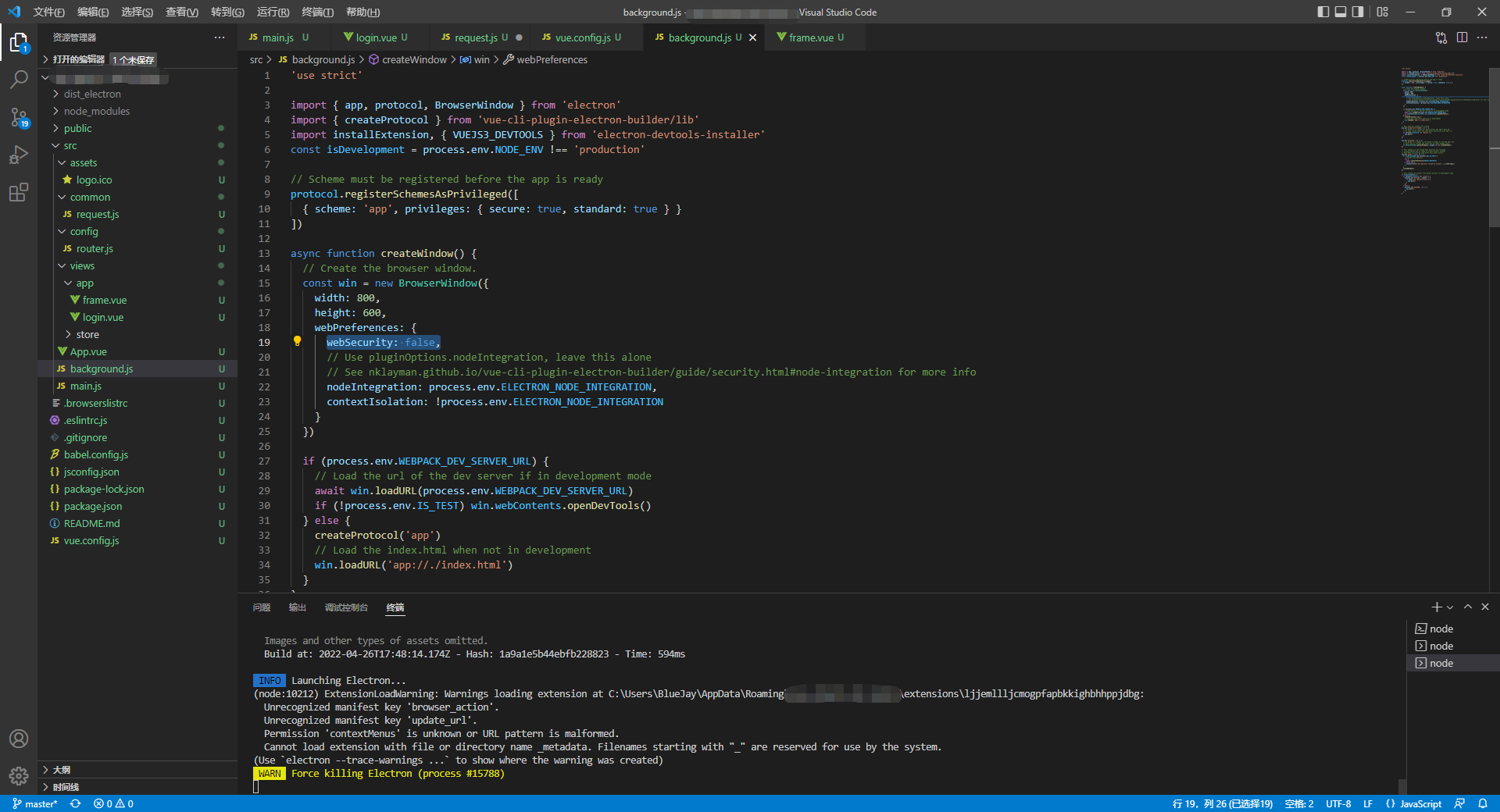
在BrowserWindow.webPreferences中加入webSecurity: false即可
我使用了vue,配置文件为src/background.js