Axios 发起POST请求后端收不到数据
解决方法:
在引入Axios的文件定义一个默认请求转换方法即可,Qs是Axios自带的不用另外安装
import Qs from 'qs';
Axios.defaults.transformRequest = function (data) {
return Qs.stringify(data)
};
后端打印$_GET与$_POST:

解决方法:
在引入Axios的文件定义一个默认请求转换方法即可,Qs是Axios自带的不用另外安装
import Qs from 'qs';
Axios.defaults.transformRequest = function (data) {
return Qs.stringify(data)
};
后端打印$_GET与$_POST:

首先安装Mock.js:
npm install mockjs --save-dev
参考官方文档创建配置文件:
const Mock = require('mockjs');
Mock.mock('/admin/worker/login', function () {
return {
res: 1,
msg: '登录成功'
}
})
export default Mock
在main.js中引入上一步创建的配置文件:
//判断仅在开发环境引入
if (process.env.NODE_ENV == 'development') {
require('./config/mock')
}
之后使用axios发起请求,地址匹配将会触发对应的规则,获取到配置文件中设置的数据
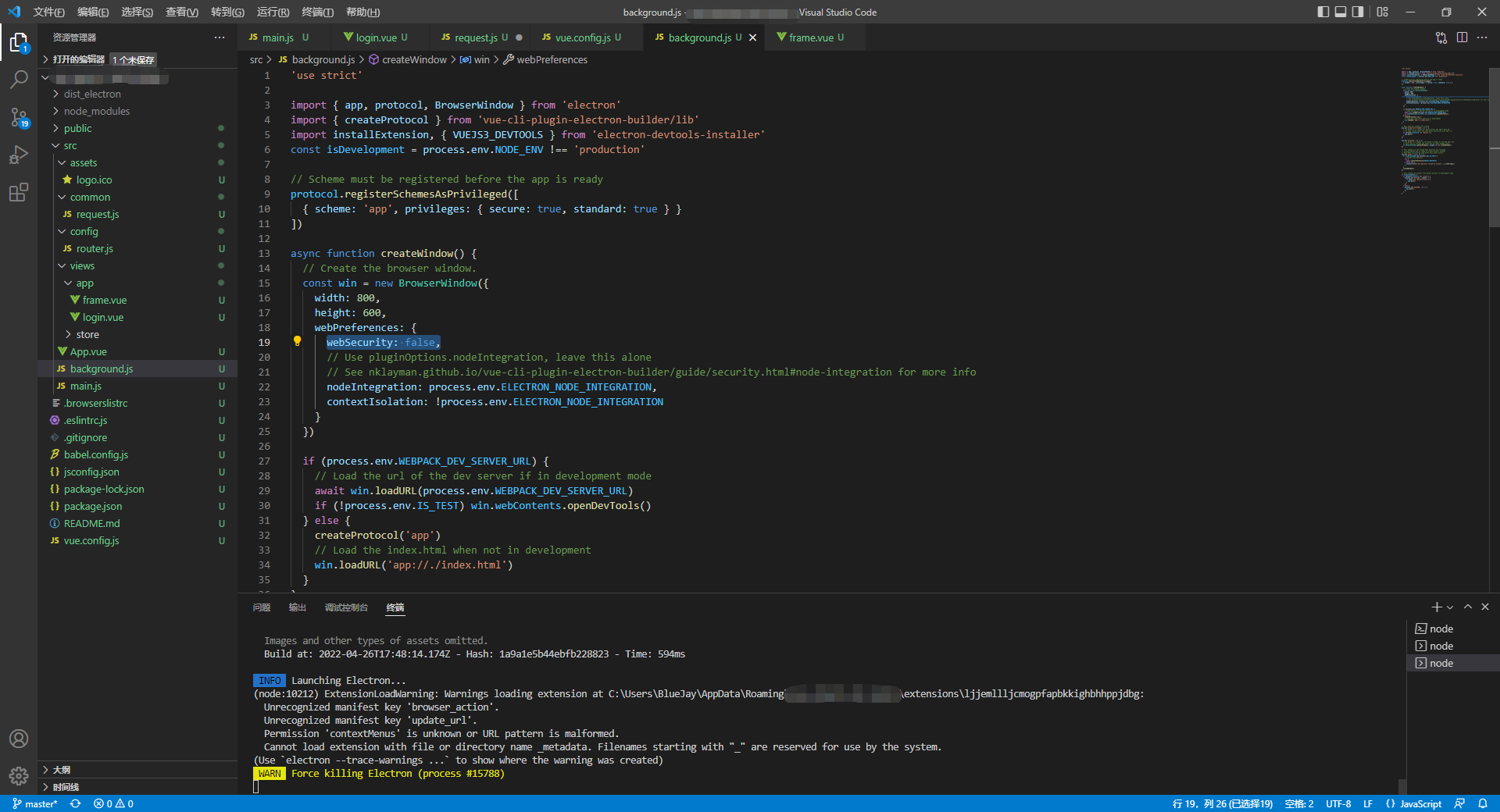
在BrowserWindow.webPreferences中加入webSecurity: false即可
我使用了vue,配置文件为src/background.js

生产环境可以通过Nginx反向代理等设置来解决,本地开发环境可以不指定接口地址,设置本地虚拟代理服务器来解决。
1、首先设置仅在生产环境生效的接口地址,在入口文件main.js加入:
import axios from 'axios';
if (process.env.NODE_ENV == 'production') {
axios.defaults.baseURL = 'https://text.com/'; //生产环境接口地址
}
添加以下css代码
html {-webkit-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(graysale=1);}
如果没有生效修改<!DOCTYPE HTML>标签与标签即可
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">方法非常简单,首先引入 jquery.js 和 jquery.pjax.js
<script src="//cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/jquery.pjax/1.9.6/jquery.pjax.min.js"></script>
然后在body内放一个div作为容器,并设置一个id,我设置的id是pjax-container。
<div id="pjax-container">
//在此处放置跳转页面时要更新的部分
</div>
然后在容器外添加以下代码
<script type="text/javascript">
$(document).pjax('a[href^="<?php Helper::options()->siteUrl()?>"]:not(a[no-pjax])', {
container: '#pjax-container',
fragment: '#pjax-container',
timeout: 8000
}).on('pjax:send', function() { //Pjax加载中执行
$("#pjax_loading").show(); //显示遮罩层与加载动画
}).on('pjax:complete', function() { //Pjax加载完成执行
$("#pjax_loading").hide(); //隐藏遮罩层与加载动画
});;
</script>
正常应该绑定事件,试了会没成功,就换了定时检查当前位置的方法
//定时执行,更改按钮状态
setInterval(function(){
//判断当前位置是否处于顶部,是则显示按钮,否则隐藏
if($(window).scrollTop() == 0){
$('#back-top').hide();
}else{
$('#back-top').show();
}
}, 100);
//点击按钮返回顶部
$('#back-top-btn').click(function() {
$('body,html').animate({
scrollTop: 0
},1000);
return false;
});<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">HTML部分
<form id="uploadForm" enctype="multipart/form-data"><input id="selectFile" type="file" name="file"/></form>
<button type="button" id="upload">确认上传</button>
Js部分
$(document).ready(function(){
$("#upload").click(function () {
if($('#selectFile').val().length == 0){
alert("请选择文件");
return;
}
var formData = new FormData($('#uploadForm')[0]);
$.ajax({
type: 'post',
url: "/",
data: formData,
cache: false,
processData: false,
contentType: false,
}).success(function (data) {
alert("上传成功");
}).error(function () {
alert("上传失败");
});
});
});